rbCanvas/p5エディタの使い方
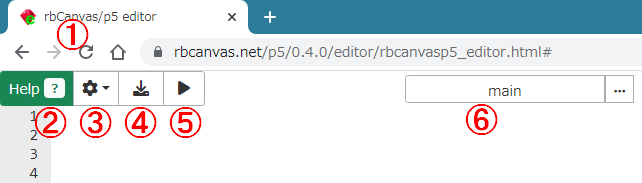
(1)各ボタンの説明

| ① | 新規作成 |  |
プログラムを初期状態にします (ブラウザのリロードボタン) ※ブラウザの種類や設定によって異なります |
|---|---|---|---|
| ② | ヘルプ |  |
ヘルプ(API リファレンス)の画面を開きます |
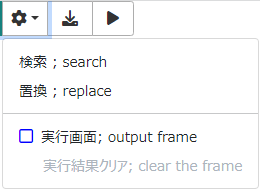
| ③ | ツール |  |
文字列の検索および置換、実行画面の制御などをおこないます |
| ④ | 保存 | 
| プログラムを HTMLファイルとして保存します |
| ⑤ | 実行 | 
| プログラムを実行します |
| ⑥ | 分割管理 | 
| プログラムを分割して管理する場合に使用します |
(2)新規プログラム作成
新規に rbCanvasエディタの画面を開くか、ブラウザのリロードボタン( )を押してください。
)を押してください。
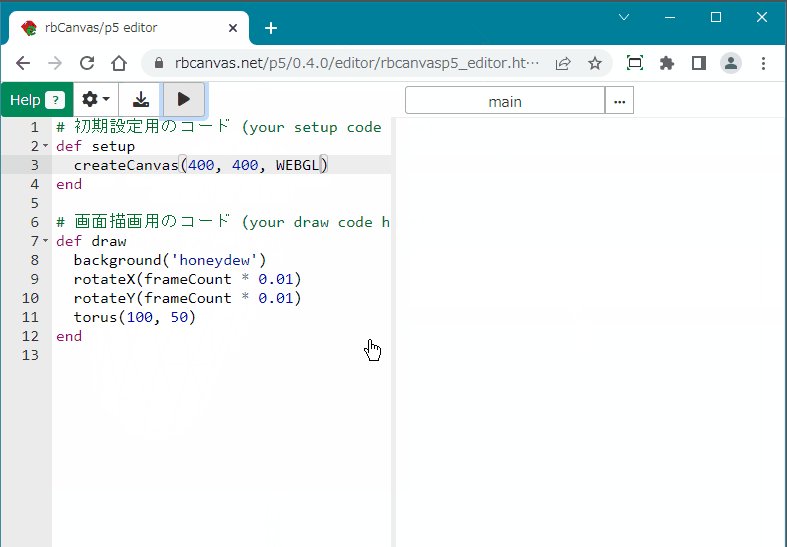
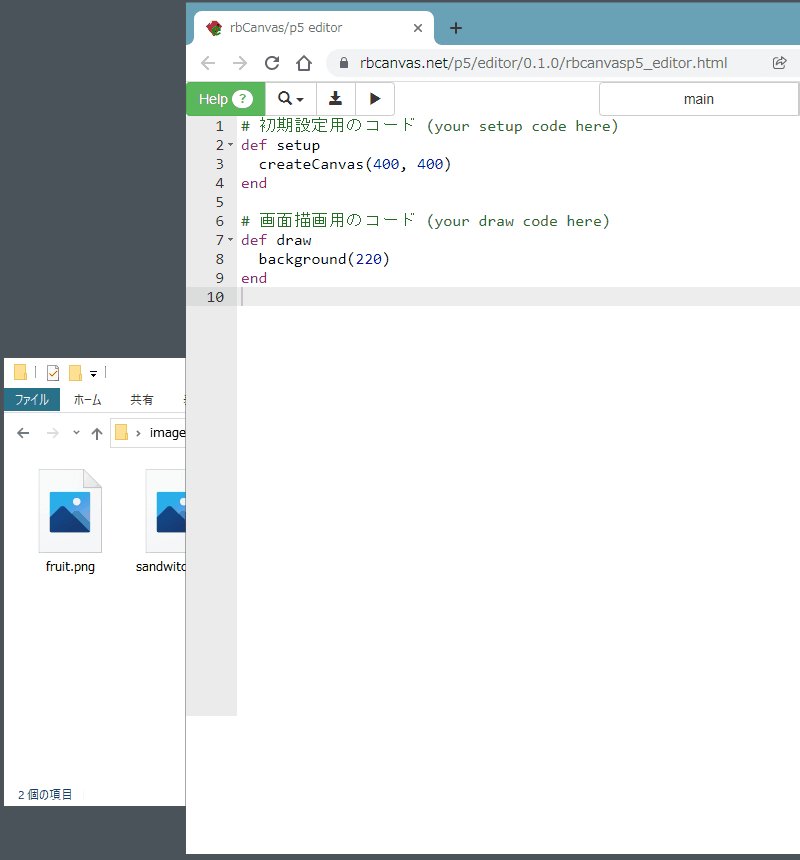
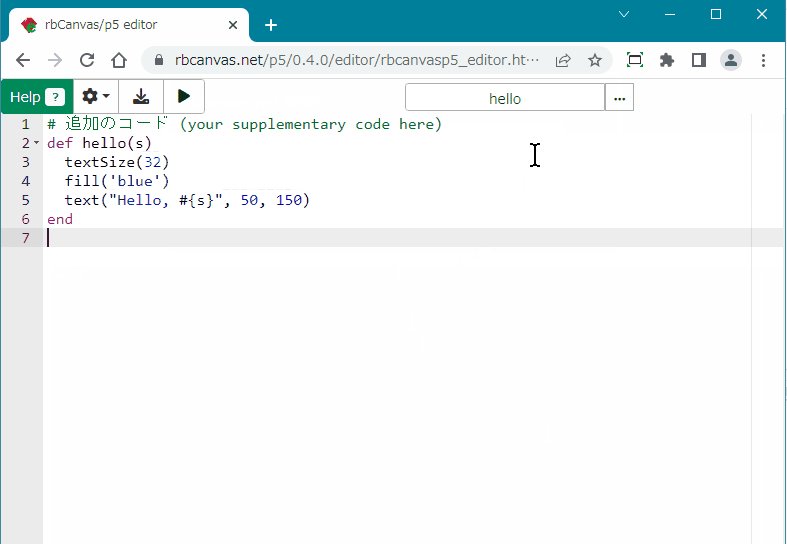
(3)プログラムの編集と実行
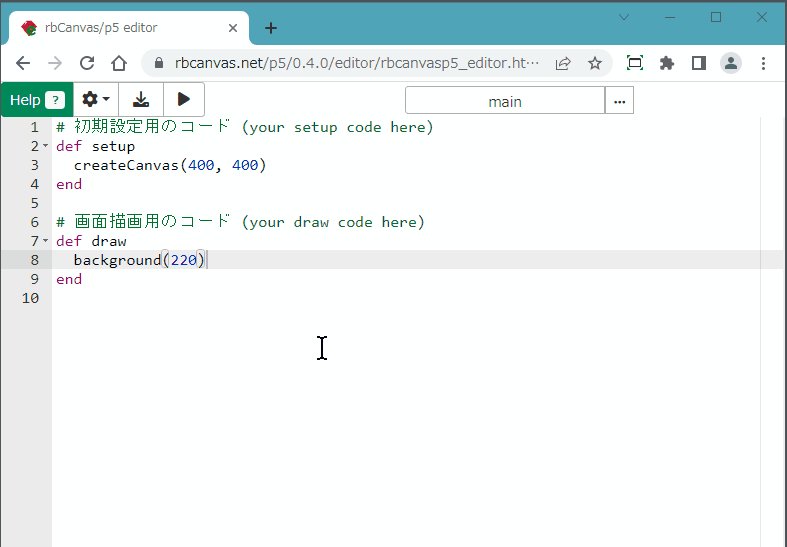
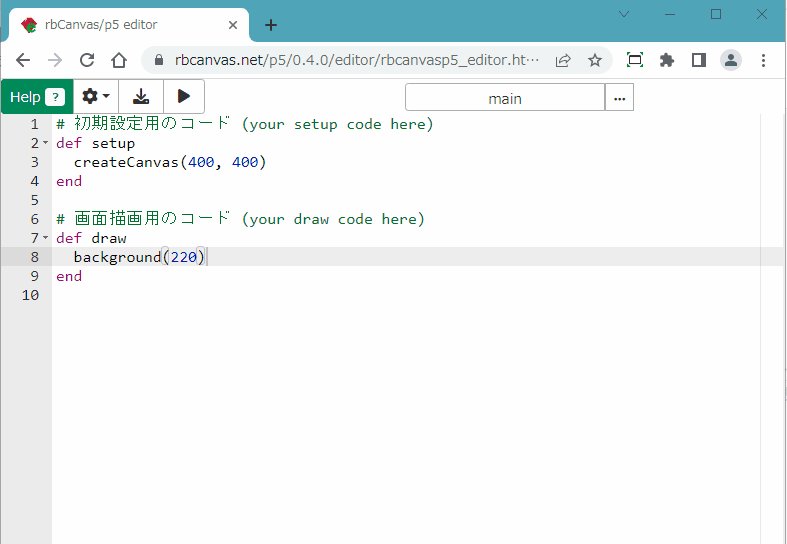
rbCanvas/p5エディタは、雛形となるプログラムが最初に記述されています。
これをもとにプログラムを書いていっても構いませんし、新たに書き直しても構いません。
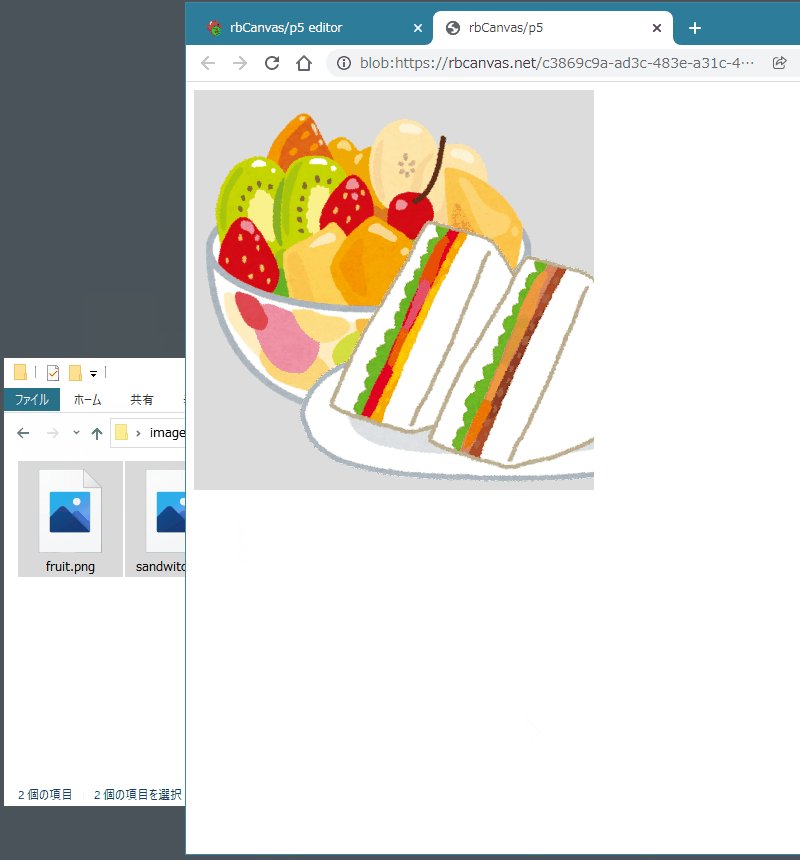
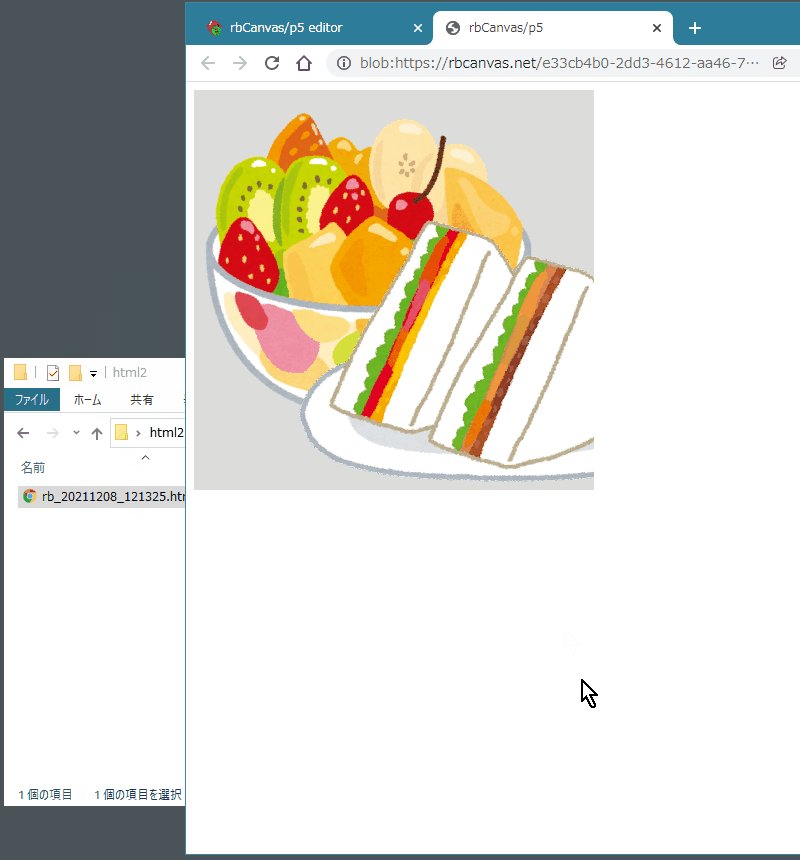
プログラムができあがったら、実行ボタン( )をおしてプログラムを実行してください。
)をおしてプログラムを実行してください。
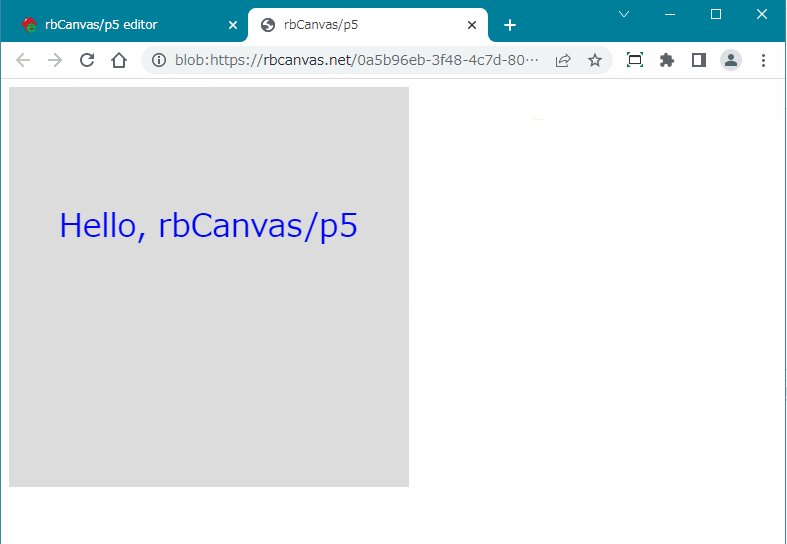
新しいタブが開いて、実行結果が表示されます。

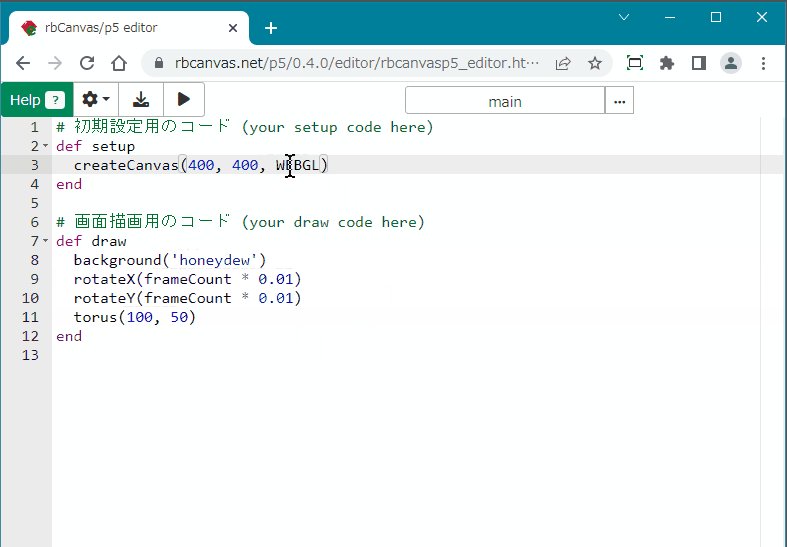
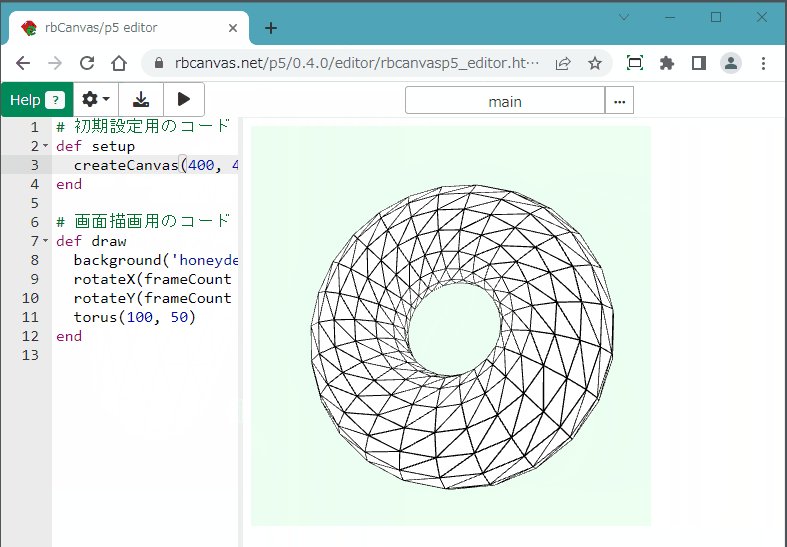
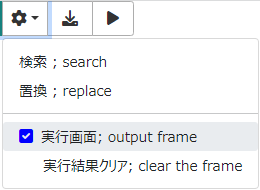
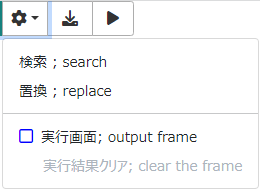
なお、[ツール]ボタンを押してサブメニューの[実行画面]項目にチェックをつけた状態でプログラムを実行すると、
実行結果は新しいタブではなくエディタの右側に表示されるようになります。
 ※実行結果はエディタの右側に表示
※実行結果はエディタの右側に表示
 ※実行結果は新しいタブに表示(デフォルト)
※実行結果は新しいタブに表示(デフォルト)
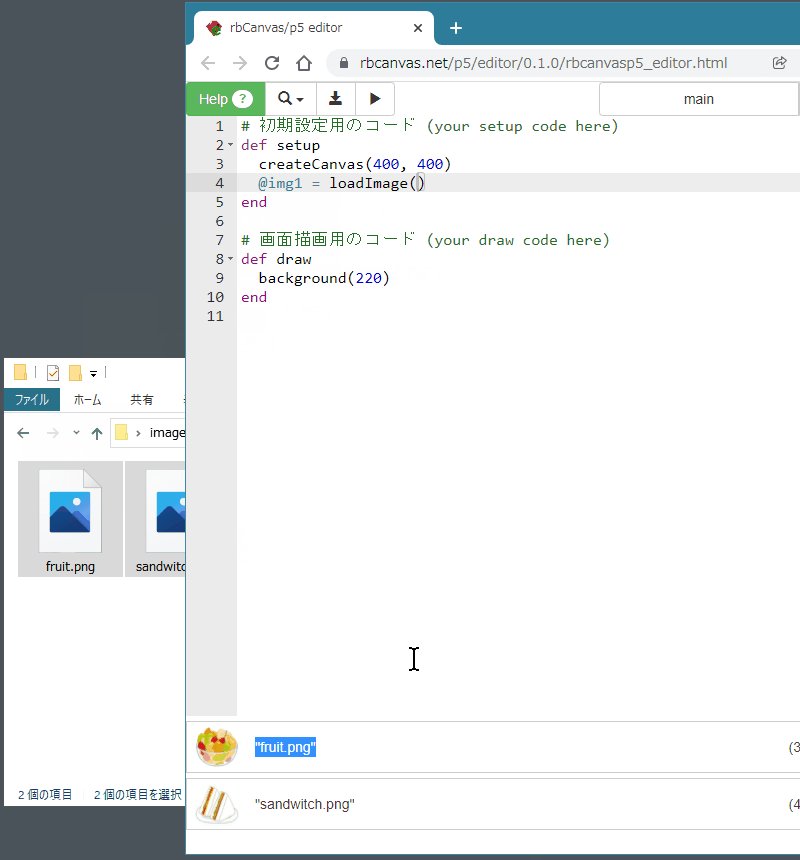
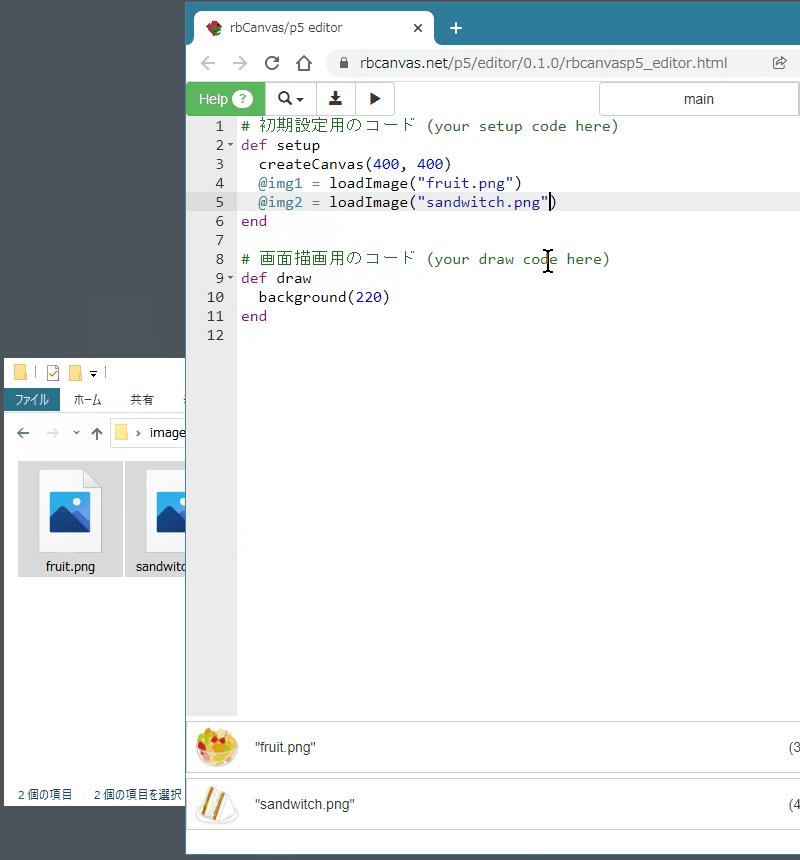
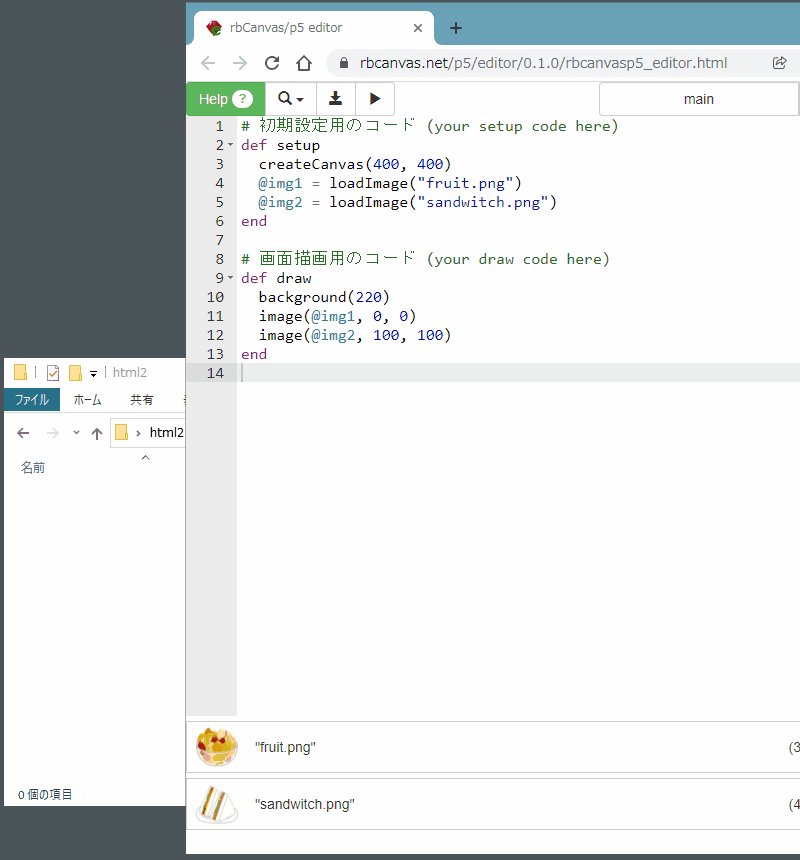
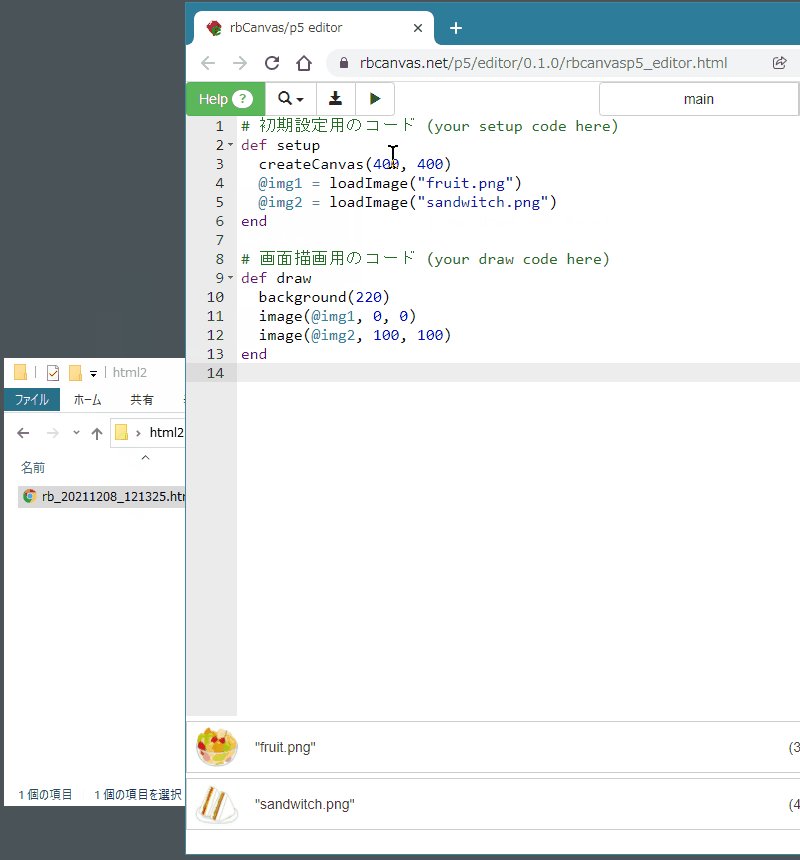
(4)画像ファイルや音声ファイルの取込み
画像ファイルおよび音声ファイルは、エディタ内にドラッグアンドドロップすることによって取り込まれ、
プログラム上でリソースとして扱うことができるようになります。
エディタ内に取り込まれたファイルは、エディタの下部にサムネイル表示されます。

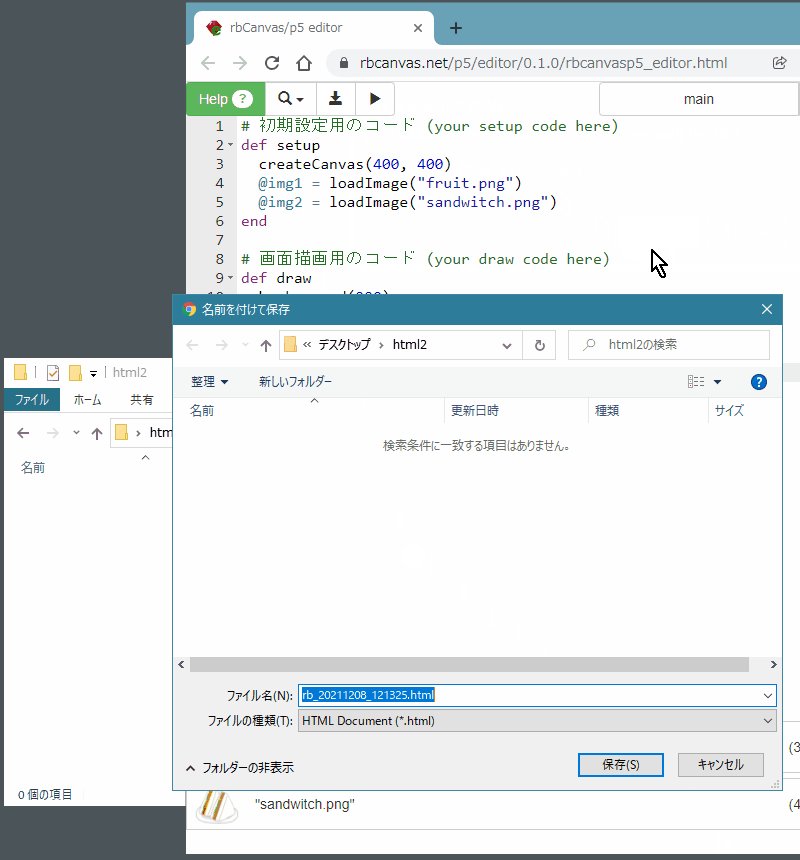
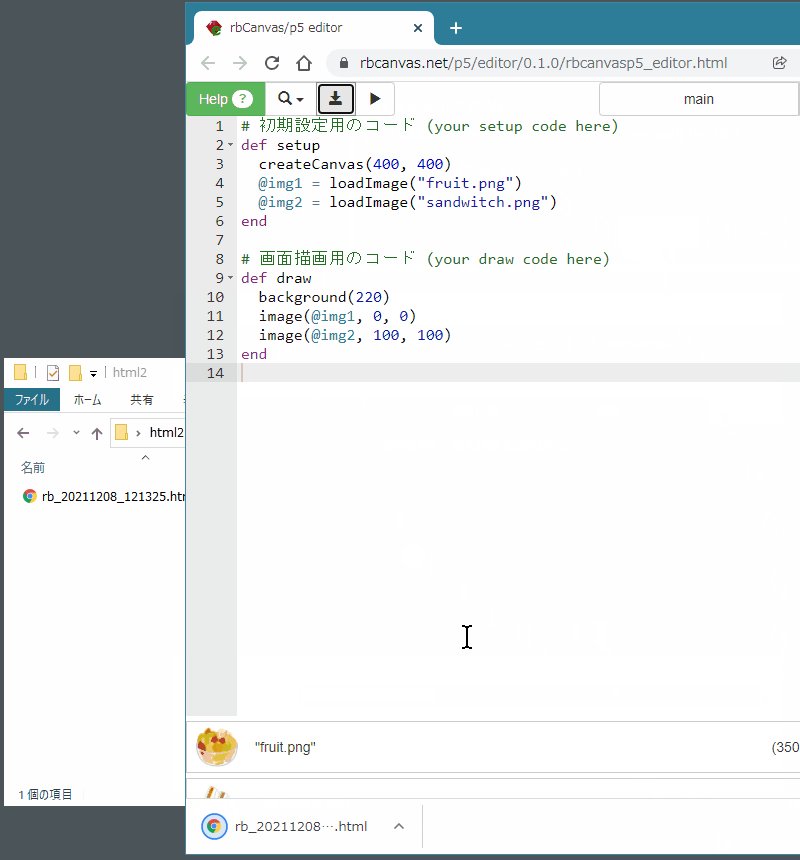
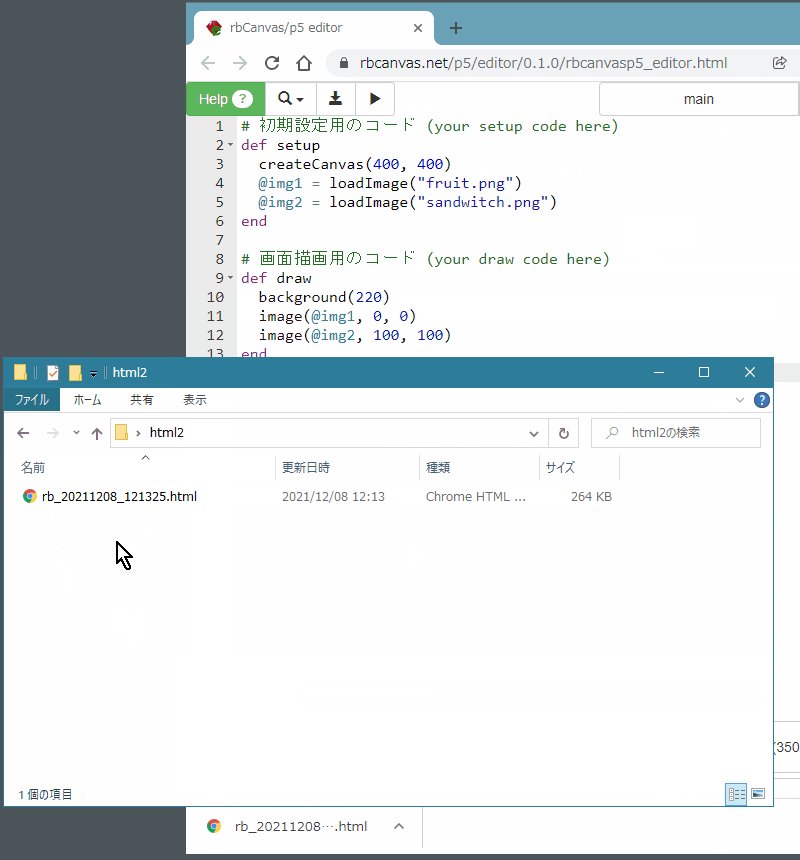
(5)プログラムの保存(ダウンロード)
エディタ上の[保存(ダウンロード)]ボタン( )を押すと、取り込んだ画像や音声のデータも含めた
)を押すと、取り込んだ画像や音声のデータも含めた
プログラムのすべての内容が1つの HTMLファイルとして保存されます。
(リソースが分離して迷子になるようなことがなく、扱いが簡便です)
なお、ファイルの保存場所などについては、ブラウザの種類や設定によって挙動が変わりますのでご留意ください。

(6)プログラムの読込み
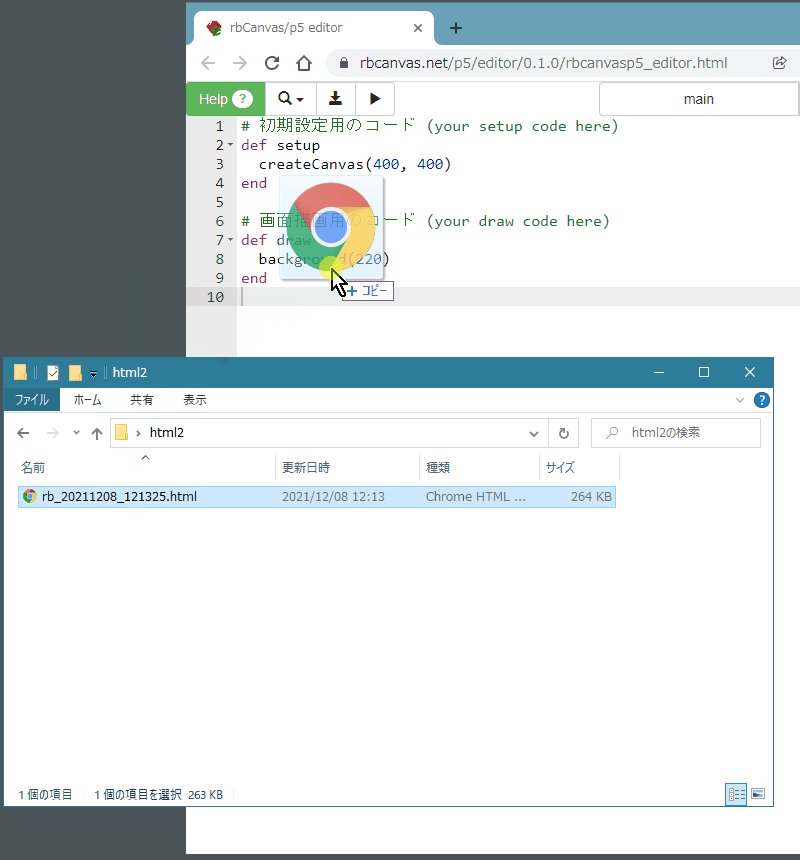
保存した HTMLファイルをエディタ内にドラッグアンドドロップすると
プログラムがエディタに読み込まれ、画像および音声のデータも自動的に復元されます。

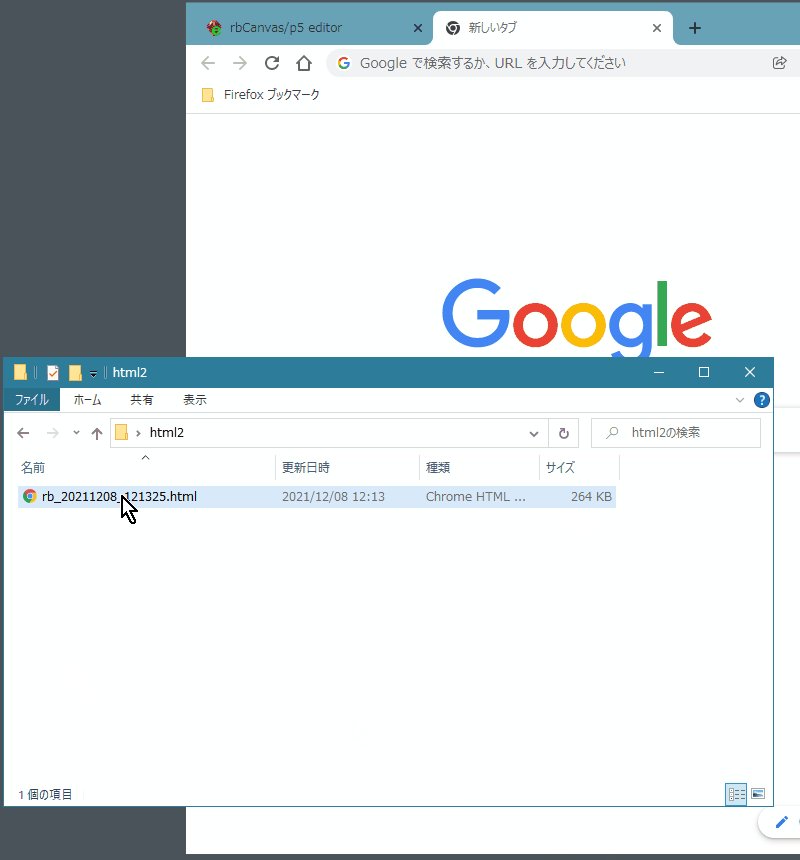
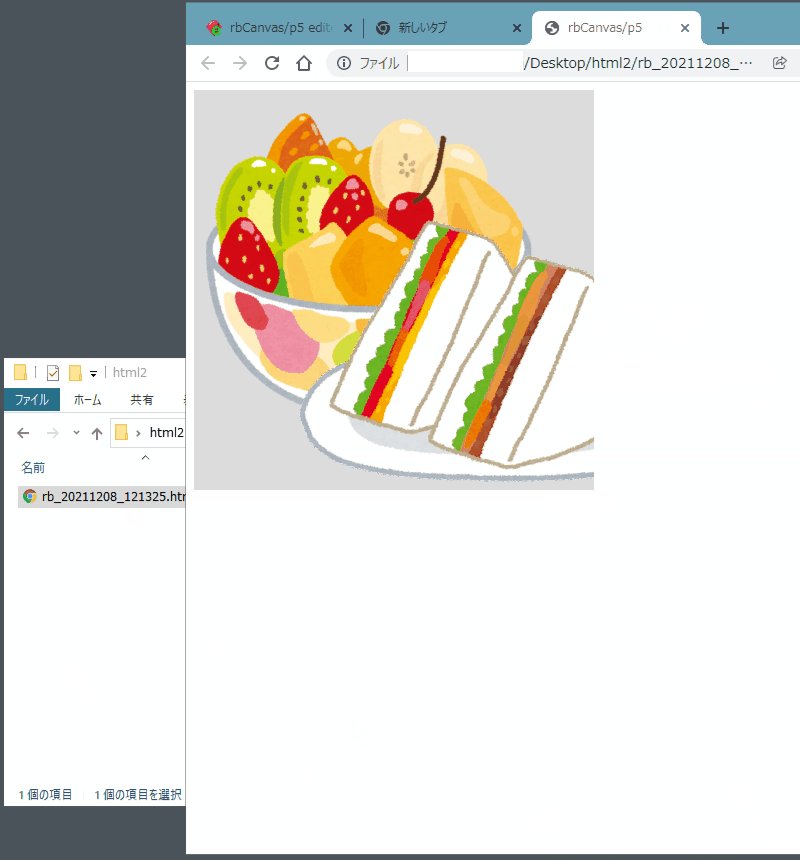
(7)保存したHTMLファイルからの直接実行
保存した HTMLファイルをダブルクリックすると、そのままブラウザ上でプログラムが実行されます。

(8)プログラムの分割管理
エディタ上の[main]と初期表示されている分割管理用のボタン( )を押すと、
)を押すと、
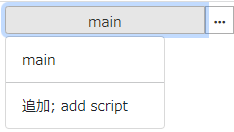
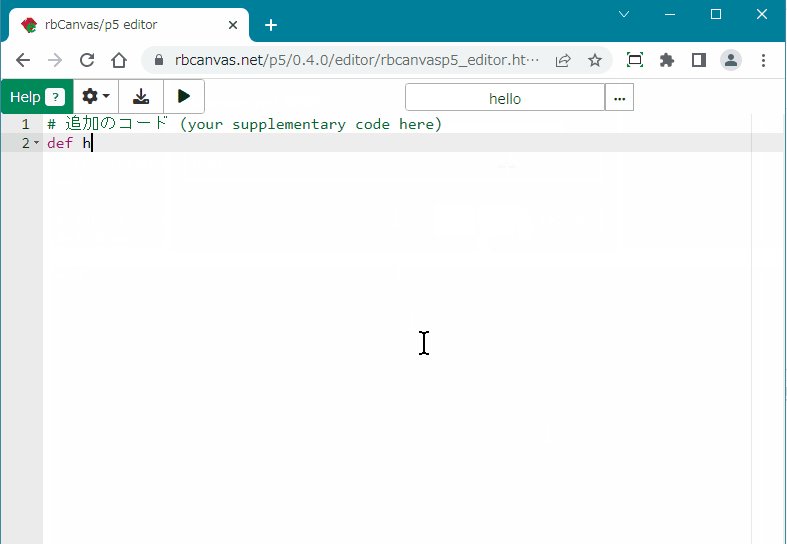
プログラムを複数の単位(ここでは「ページ」と呼びます)に分割して作成することができるようになります。
任意の名前を付けて新しいページを作成することができます。

下図の[名前変更]または[削除]のメニュー項目を選んでください。
(ただし、デフォルトの「main」については名前の変更や削除はできません)

そこに記述したメソッドを利用する操作例です。
(rbCanvas/p5では、requireメソッドによってロード対象のページを指定する必要はありません)

(9)検索および置換
エディタ上の[ツール]ボタン( )を押すと、
)を押すと、
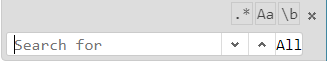
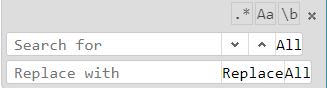
テキストの検索および置換をおこなうことができます。

サブメニューから「検索」を選ぶと検索用ダイアログが表示されます。

同じく、「置換」を選ぶと置換用ダイアログが表示されます。

(10)ヘルプ
エディタの左上にある[ヘルプ]ボタン( )を押すと、ヘルプとして APIリファレンスが表示されます。
)を押すと、ヘルプとして APIリファレンスが表示されます。
各メソッドの詳細情報に加え、実際にページ内に埋め込まれた状態で実行中の
短いサンプルプログラムが掲載されていますので、その実行結果もあわせて参考にしてください。