
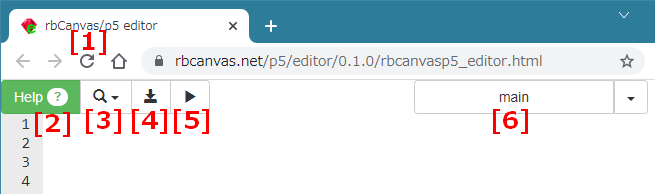
| [1] | 新規作成 |  |
プログラムを初期状態にします (ブラウザのリロードボタン) ※ブラウザの種類や設定によって異なります |
|---|---|---|---|
| [2] | ヘルプ |  |
ヘルプ(API リファレンス)の画面を開きます |
| [3] | 検索・置換 |  |
文字列の検索および置換、文字サイズの調整をおこないます |
| [4] | 保存 | 
| プログラムを HTMLファイルとして保存します |
| [5] | 実行 | 
| プログラムを実行します |
| [6] | 分割管理 | 
| プログラムを分割して管理する場合に使用します |
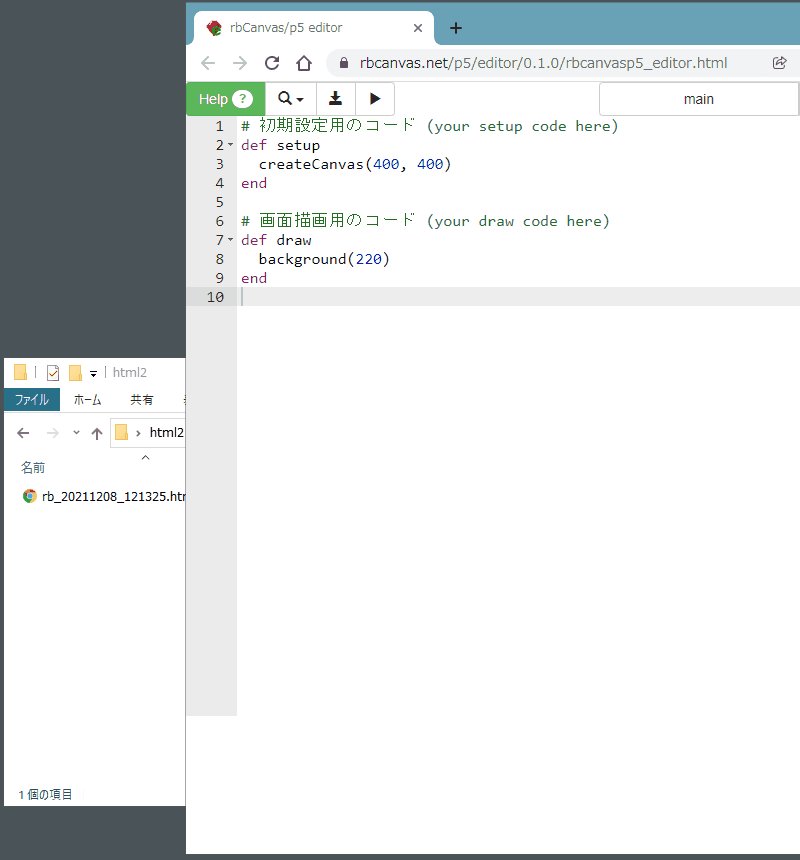
新規に rbCanvasエディタの画面を開くか、ブラウザのリロードボタンを押してください。
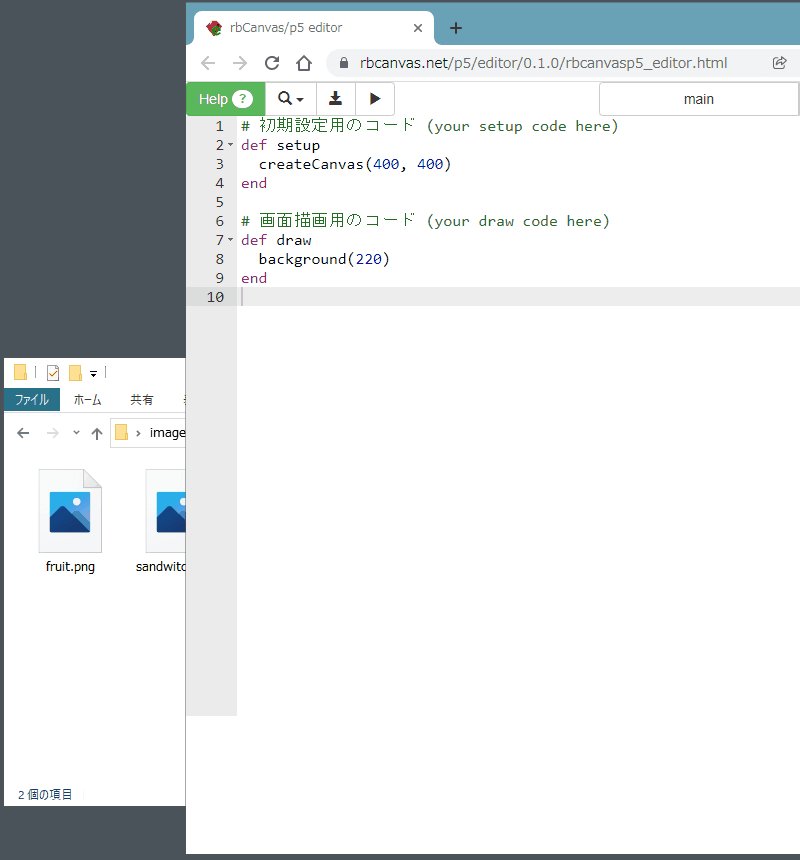
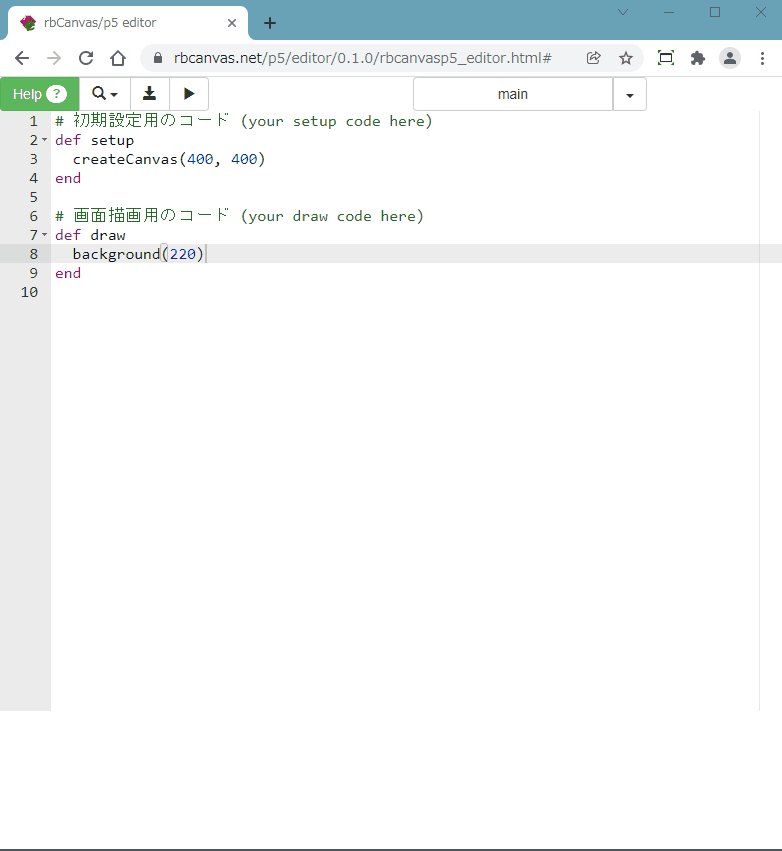
rbCanvas/p5エディタは、雛形となるプログラムが最初に記述されています。
これをもとにプログラムを書いていっても構いませんし、すべて削除して新たに書き直しても構いません。
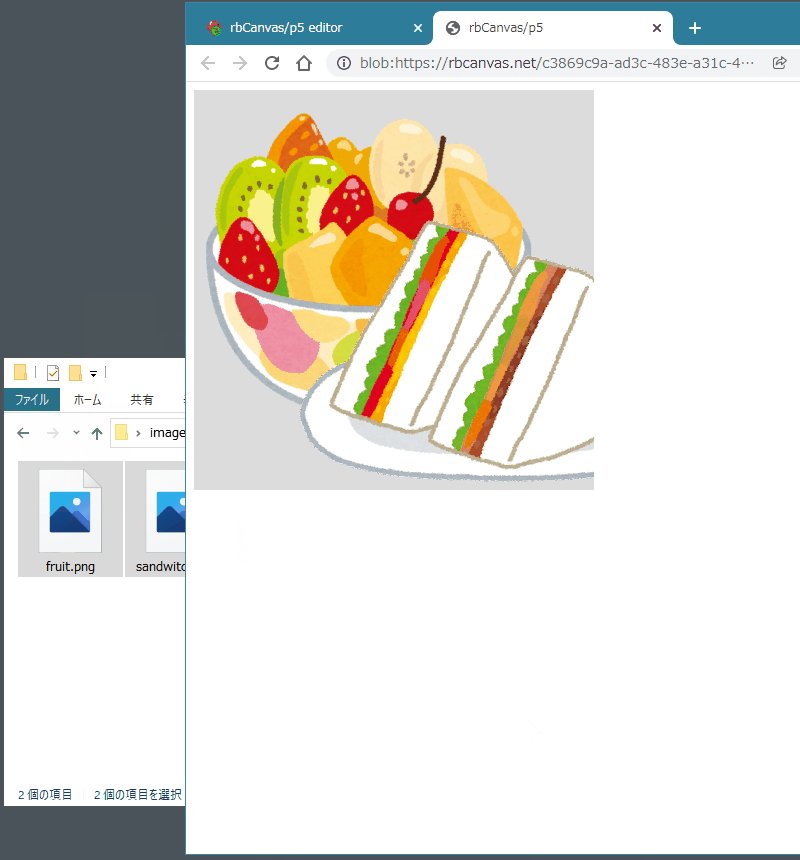
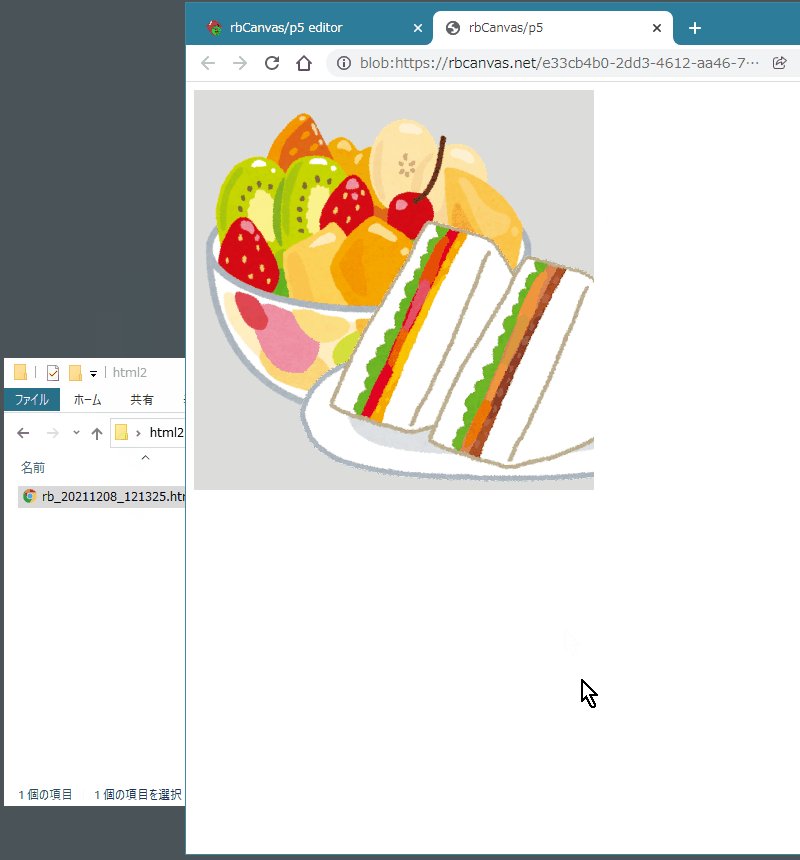
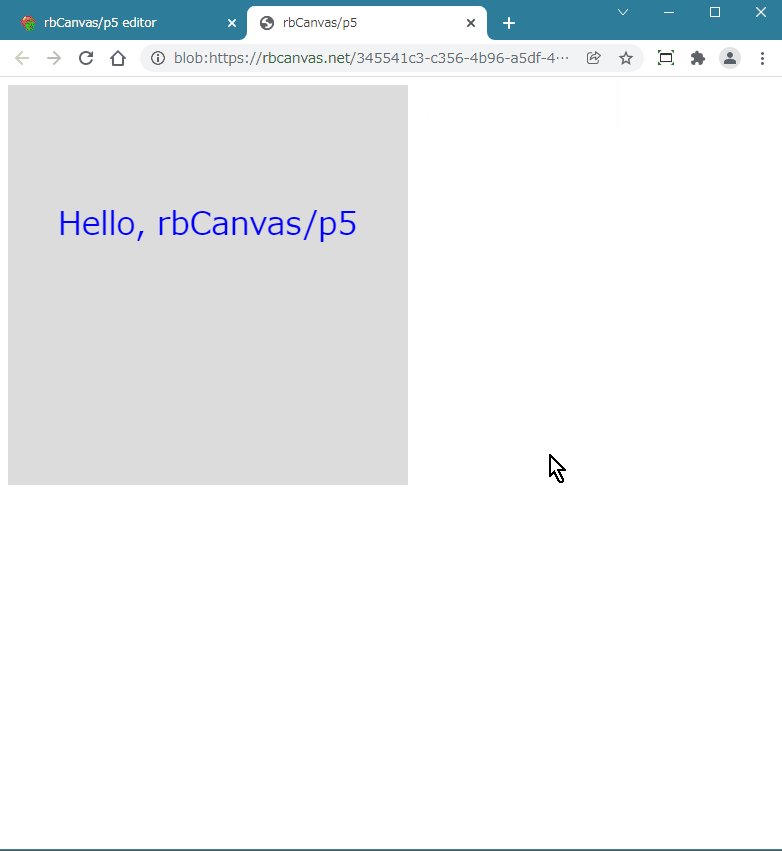
プログラムができあがったら、実行ボタン( )をおしてプログラムを実行してください。
)をおしてプログラムを実行してください。

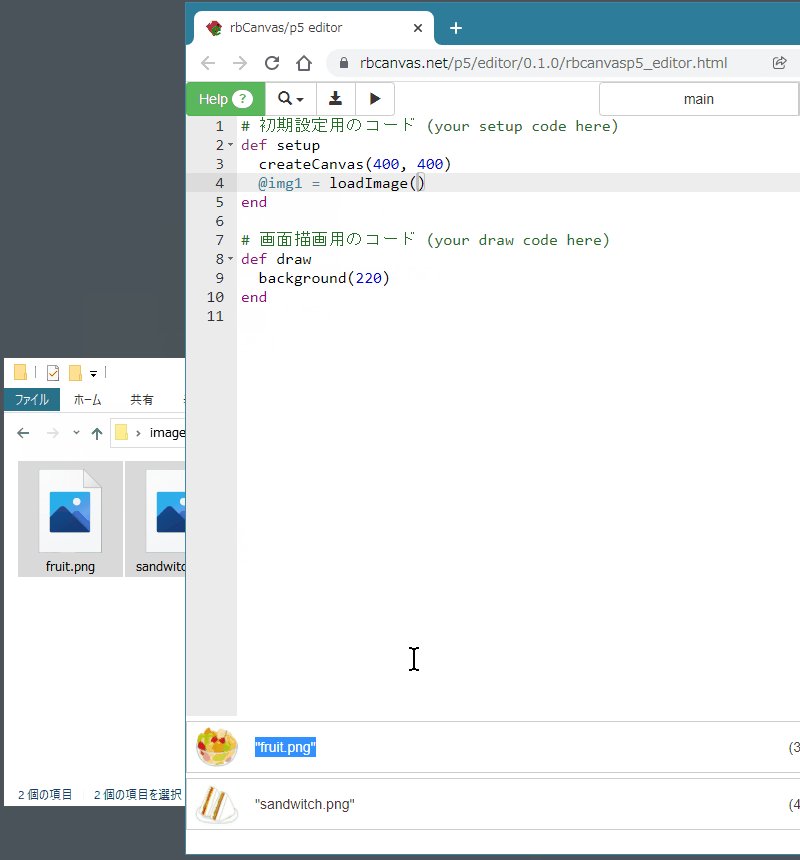
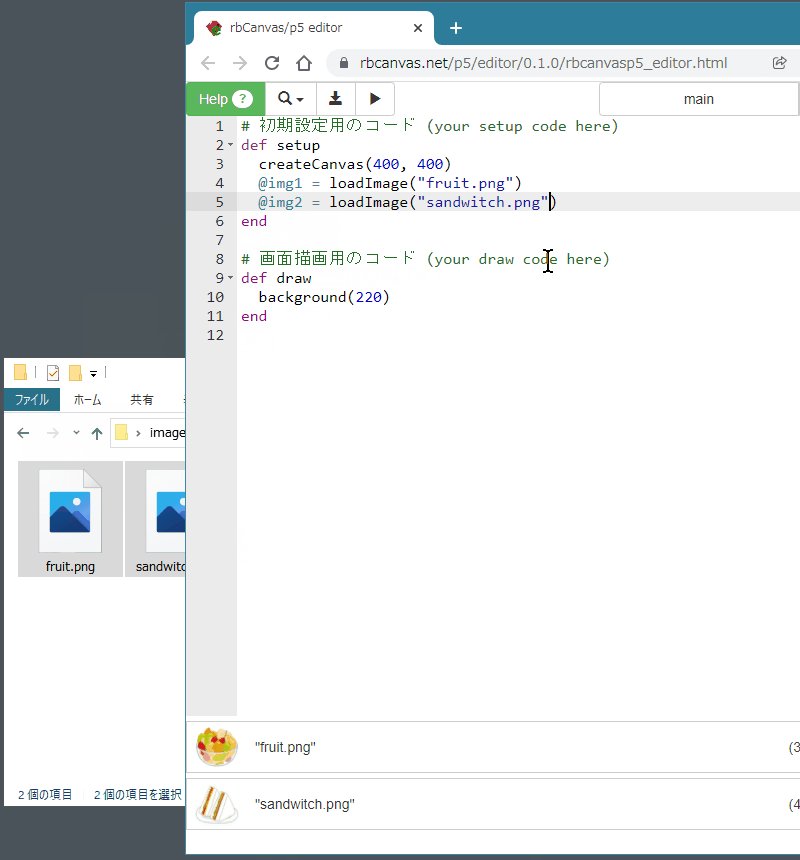
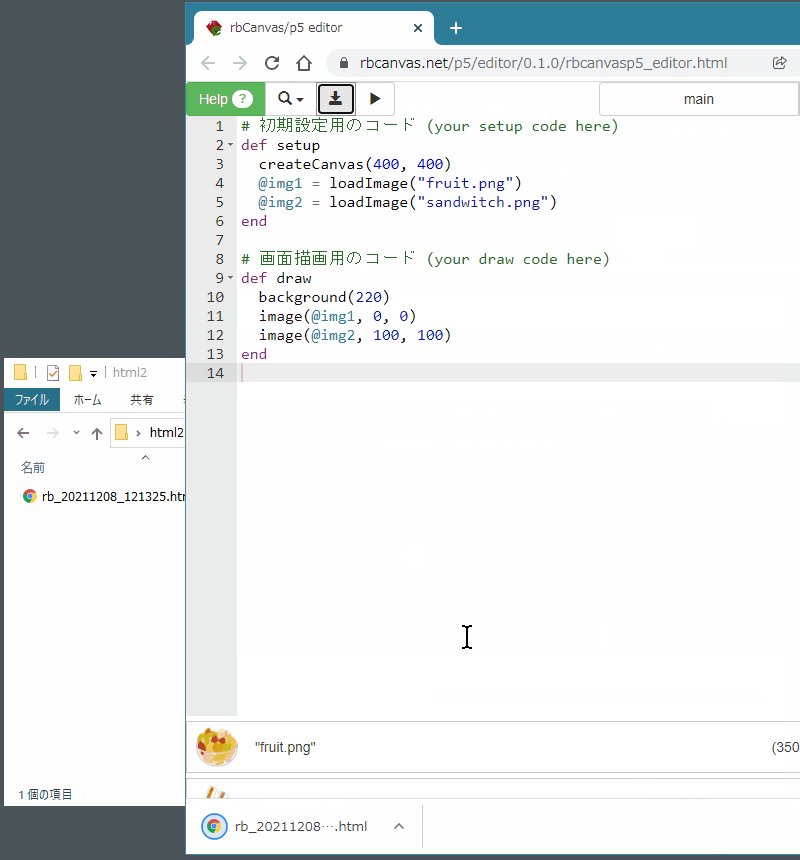
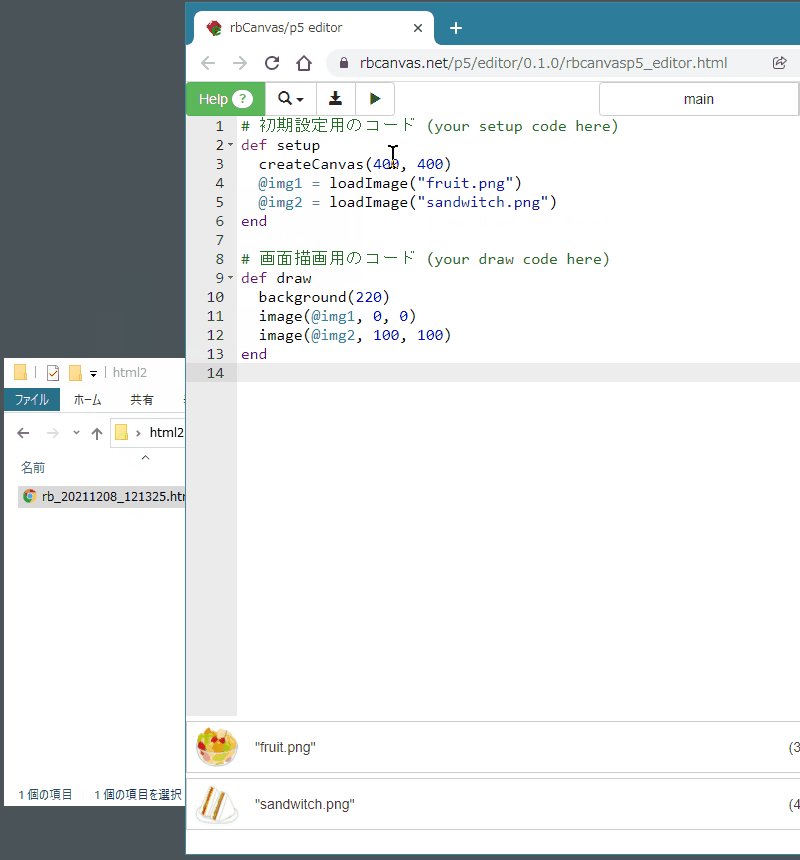
画像ファイルは、エディタ内にドラッグアンドドロップすることによって
プログラム上で扱うことができるようになります。
エディタ内に取り込まれたファイルは、エディタの下部にサムネイル表示されます。

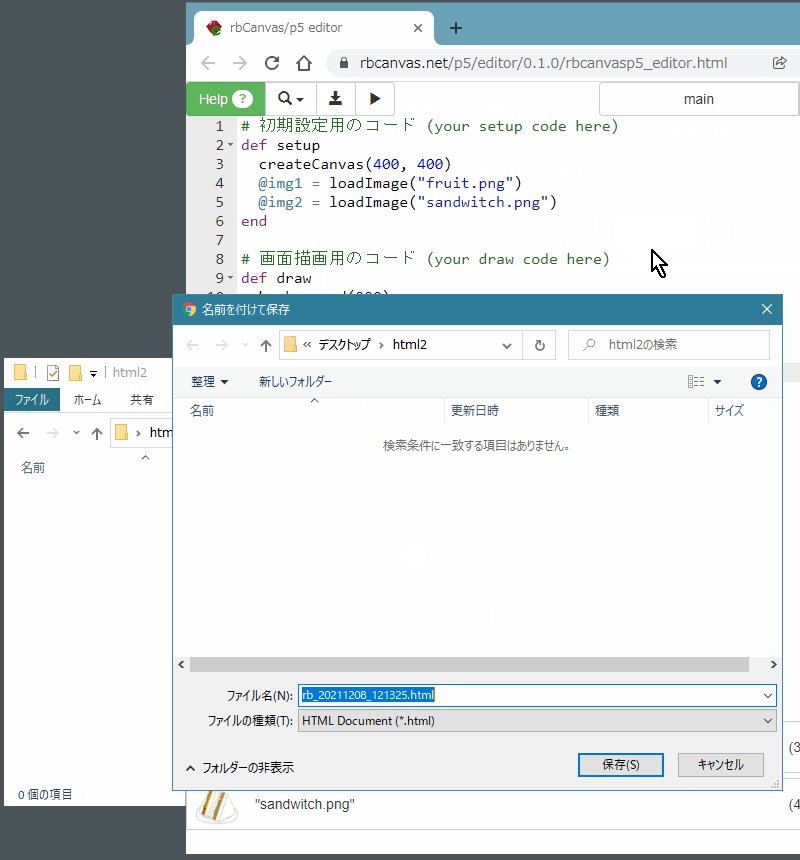
エディタ上の[保存(ダウンロード)]ボタン( )を押すと、取り込んだ画像のデータも含めた
)を押すと、取り込んだ画像のデータも含めた
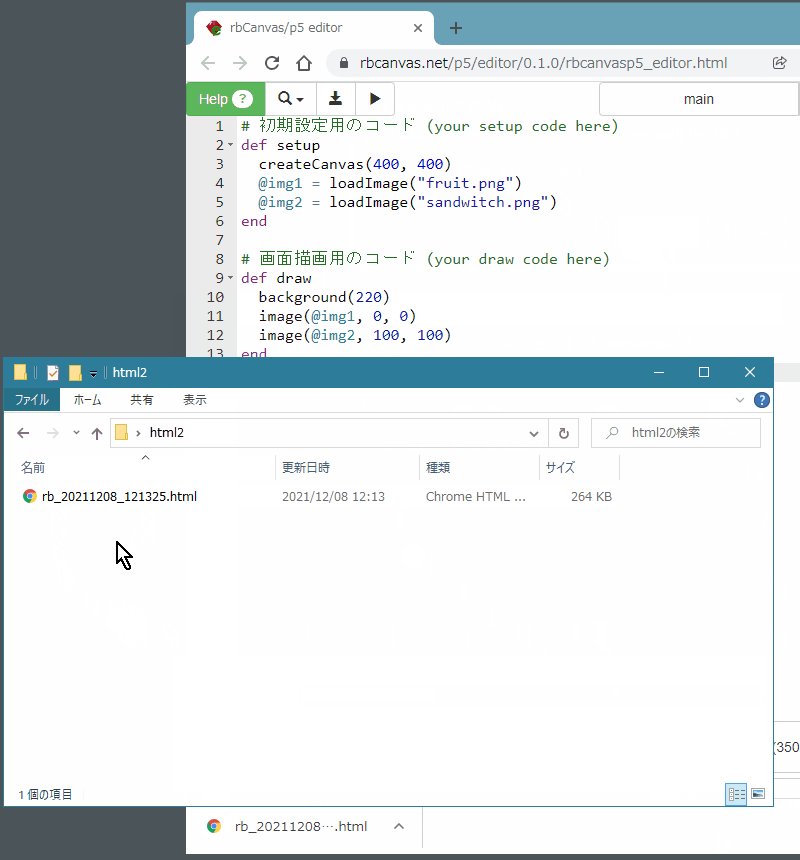
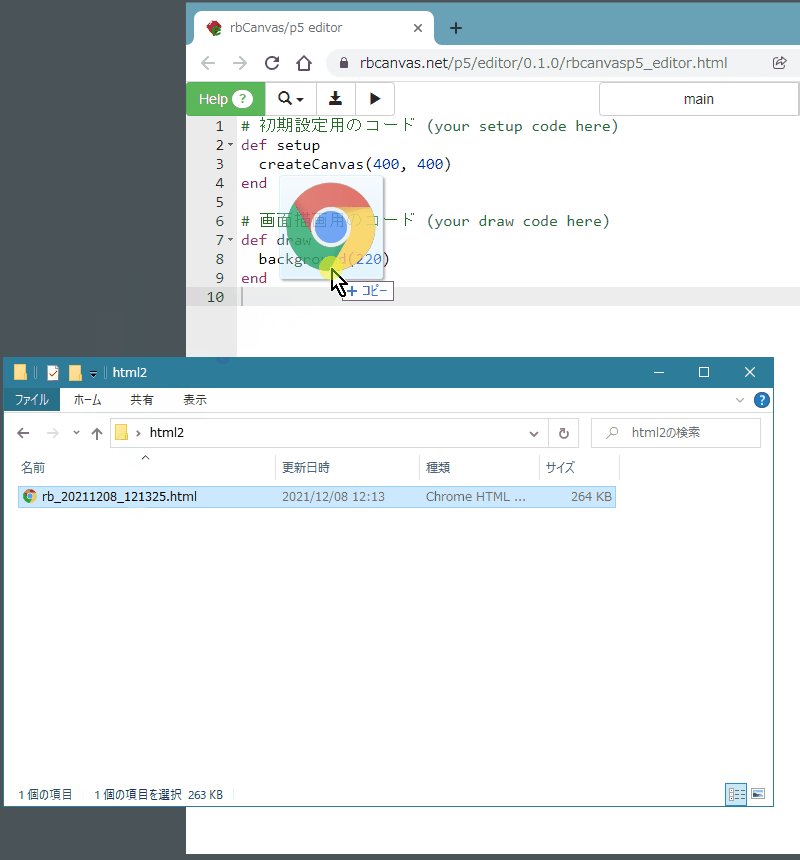
プログラムのすべての内容がが1つの HTMLファイルとして保存されます。
ただし、ブラウザの種類や設定によって保存場所やファイル名の指定などの挙動が変わるのでご留意ください。

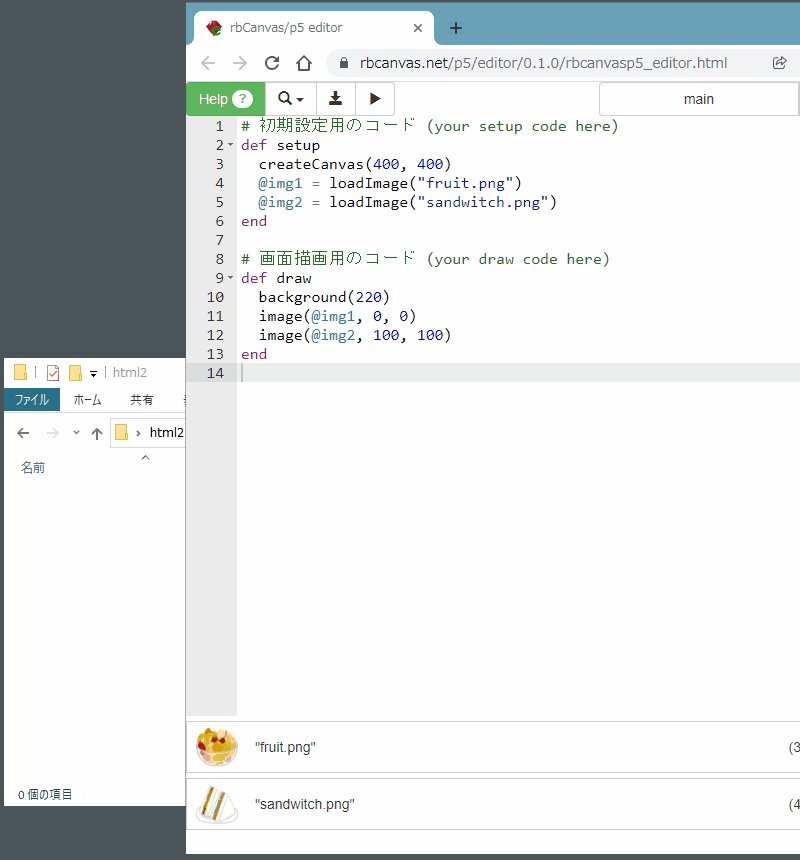
保存した HTMLファイルをエディタ内にドラッグアンドドロップすると
プログラムがエディタに読み込まれ、画像のデータも復元されます。

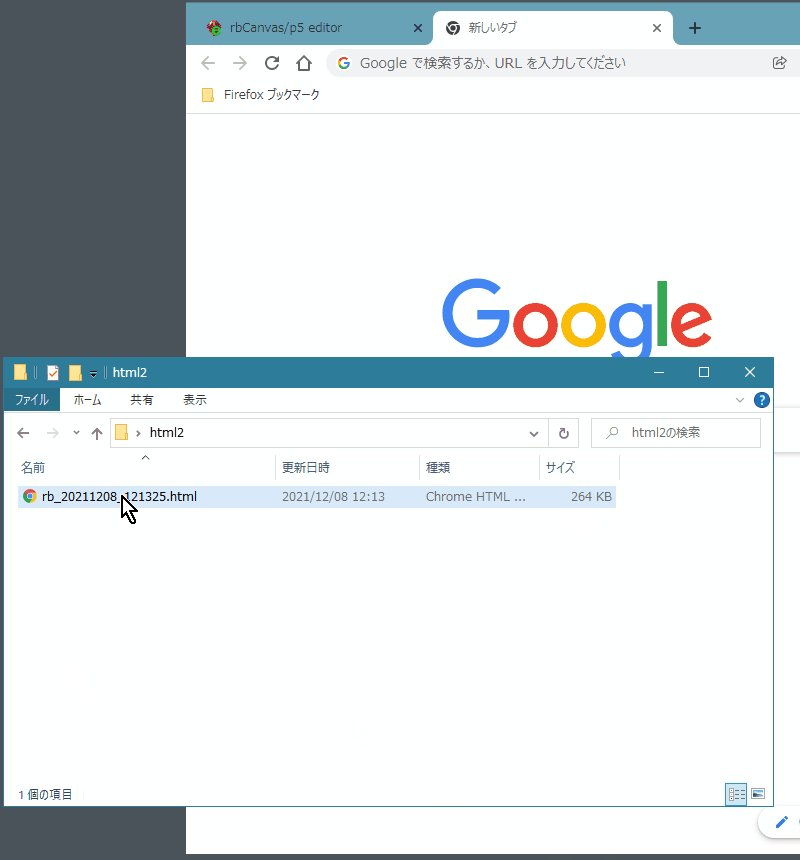
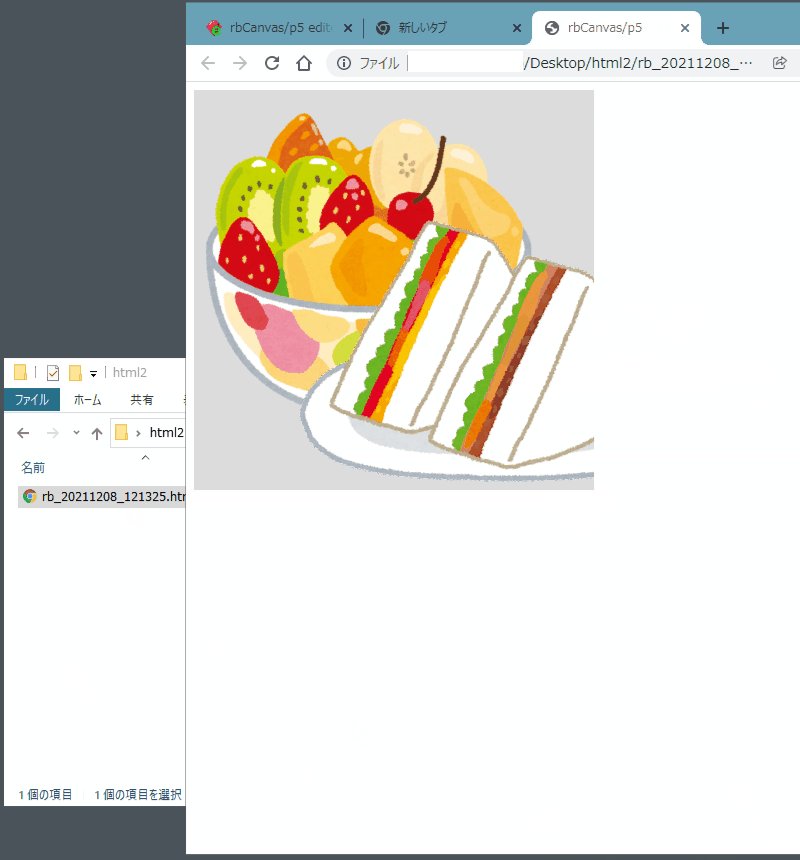
保存した HTMLファイルをダブルクリックすると、そのままブラウザ上でプログラムが実行されます。

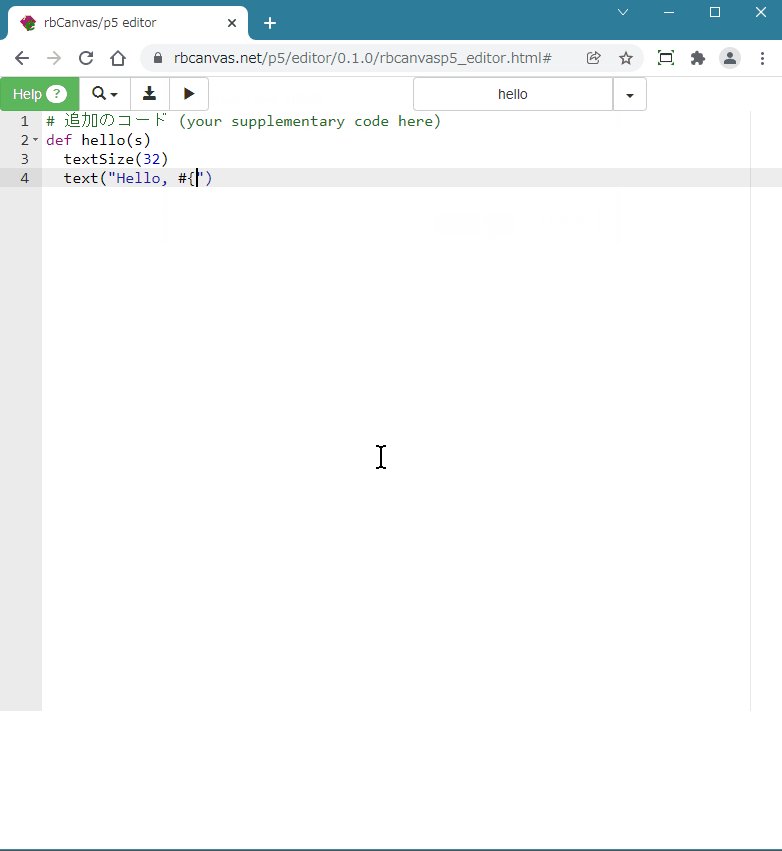
エディタ上の[main]と初期表示されている分割管理用のボタン( )を押すと、
)を押すと、
プログラムを複数の単位(ここでは「ページ」と呼びます)に分割して作成することができるようになります。



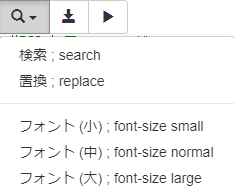
エディタ上の[検索・置換]ボタン( )を押すと、テキストの検索・置換、
)を押すと、テキストの検索・置換、
およびフォントサイズの変更をおこなうことができます。

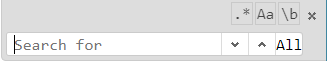
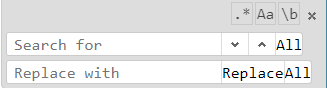
サブメニューから「検索」を選ぶと検索用ダイアログが表示され、「置換」を選ぶと置換用ダイアログが表示されます。


また、フォントサイズは「大・中・小」の3種類から選ぶことができます。
(エディタ起動時の初期設定は「中」)
エディタの左上にある[ヘルプ]ボタン( )を押すと、ヘルプとして APIリファレンスが表示されます。
)を押すと、ヘルプとして APIリファレンスが表示されます。
p5.jsの各メソッドへのリンクに加え、p5.jsのサンプルを rbCanvas/p5で記述したプログラムが掲載されていますので
参考にしてください。